Recursos diseñadores web 🤯

El 98,8% no conoce estos recursos. Lista definitiva de las mejores herramientas para diseñadores web.
Recursos para diseñadores y desarrolladores web
Los siguientes recursos te brindan todo, desde iconos web y plantillas hasta vectores y texturas 3d
1.Gradienta:Crea combinaciones de fuentes con un solo clic
Cree impresionantes fondos multicolores estéticos en segundos y copie el CSS. Lo que ves es lo que obtienes, todo el código CSS puede representar JPG para los diseñadores web. Tanto las imágenes y los códigos son gratuitos, ¡utilícelos como desee!
2.Fontjoy: Empareje sus fuentes de Google para su diseño de paginas web
Empareje sus fuentes de Google con facilidad. Analiza más de 100 y encuentra la mejor. Fontjoy ayuda a los diseñadores a elegir las mejores combinaciones de fuentes.
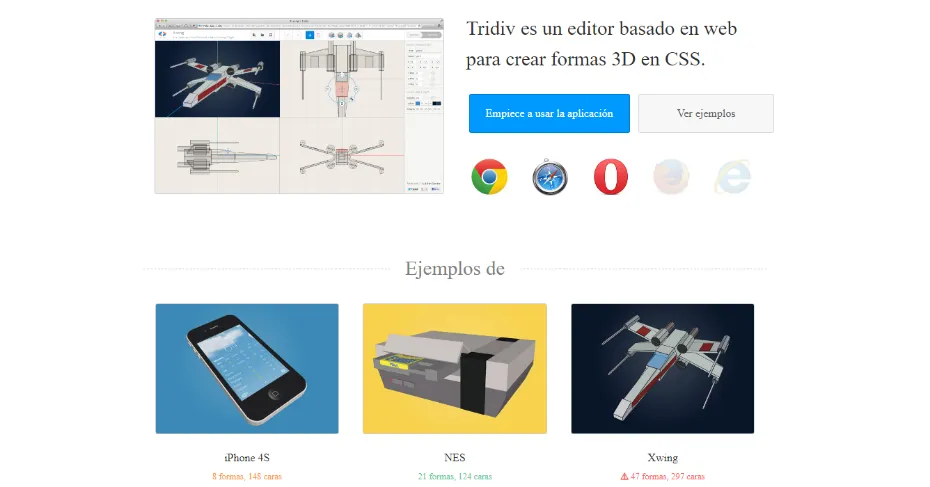
3.Tridiv.com:Para crear formas 3D en CSS puro.

Tridiv es un editor basado en web para crear formas 3D en CSS.
Isometriclove: Simpáticos objetos isométricos Para su diseño
Gran colección de objetos isométricos 3d para su próximo proyecto.
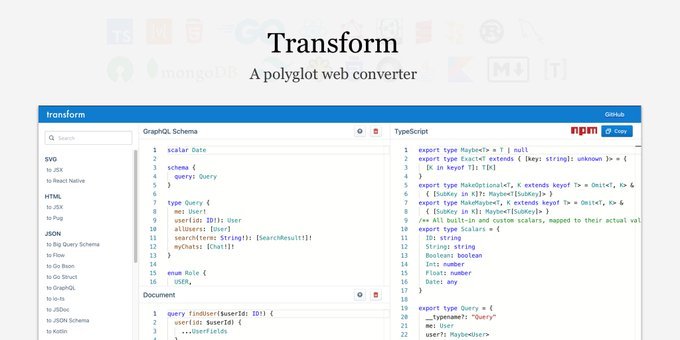
4.Transform.tools:Para diseñadores web
Convierte de forma fácil y sencilla casi todo, incluyendo SVGs, JSX, JSON, CSS, GraphQL, JavaScript y mucho más.
5.30secondsofcode:
Los artículos curados y útiles con fragmentos cortos que deben utilizar un desarrollador. Descubre 1065 fragmentos de código cortos para todas sus necesidades de desarrollo web en 30 segundos.
6.Ionic.io/ionicons:Biblioteca de iconos de código abierto
Biblioteca de iconos de código abierto y hechos a mano para aplicaciones web, iOS, Android y de escritorio.
7.Daily.dev:Noticias para desarrolladores
daily.dev es la comunidad en línea de más rápido crecimiento para que los desarrolladores se mantengan actualizados sobre las mejores noticias para desarrolladores. Juntos potenciamos el conocimiento de los desarrolladores y potenciamos un mejor software
8.Svgbackgrounds: Colección de fondos svg gratis
Impresionantes fondos SVG gratis, listos para copiar CSS. SVG Backgrounds contiene una colección de patrones y fondos repetitivos adaptables basados en SVG para sitios web y blogs.
9.Devhints.io: Para todos los desarrolladores web
Colección de fichas de ayuda para el desarrollo web - Guía de una página para
10.Ray.so: Convierta su código en bellas imágenes y compártalas.
Convierte tu código en bellas imágenes. Elige entre una gama de colores de sintaxis, oculta o muestra el fondo y alterna entre una ventana oscura y otra clara.