GUTENBERG: ¿QUÉ UTILIDAD TIENE EL NUEVO EDITOR NATIVO DE WORDPRESS?

Gutenberg es el editor de bloques nativo de WordPress. Lanzado en diciembre de 2018, su llegada hizo mucho ruido porque implicó muchos cambios para el famoso CMS de código abierto. Gutenberg de hecho firmó el fin de la necesidad de manipular código para crear páginas o artículos con WordPress.
Hoy en día, su popularidad continúa creciendo tanto entre los usuarios como entre los desarrolladores. Su funcionamiento más sencillo e intuitivo no tardó en encontrar muchos seguidores en la comunidad.
Aunque Gutenberg ha evolucionado mucho desde su lanzamiento, todavía nos depara algunas sorpresas. De hecho, se promete un futuro brillante, ya que parece estar en camino de convertirse en el motor universal de WordPress para la edición completa del sitio.
Si quieres saber todo sobre Gutenberg, el editor de bloques de WordPress, te invito a seguir leyendo. Primero veremos cómo funciona y luego te daré algunos consejos para usarlo más rápidamente antes de pensar en sus posibles evoluciones futuras.
Gutenberg, el editor de bloques de WordPress
GUTENBERG: UN SOPLO DE AIRE FRESCO PARA WORDPRESS
Tomando el nombre del famoso inventor de la impresión (Johannes Gutenberg, 1400-1468), Gutenberg es el nombre adoptado por el editor de WordPress cuando cambió a la versión 5.0 el 6 de diciembre de 2018. También se le llama comúnmente editor de bloques de WordPress. Por tanto, es hoy el motor nativo del CMS que permite crear o modificar páginas y artículos.
Al reemplazar el antiguo editor, ahora llamado "editor clásico" o "editor TinyMCE", Gutenberg ha realizado muchos cambios en la experiencia del usuario.
Con Gutenberg, ahora es posible crear y modificar contenido en WordPress sin conocimiento del código HTML. Además, es posible modular el contenido de una página o un artículo mediante un sistema de arrastrar y soltar. Cada elemento de una página web es, por tanto, un "bloque" por derecho propio que es posible modificar y mover independientemente de los demás.
A continuación, se muestran algunos ejemplos de bloques de WordPress:
- Títulos
- Párrafo
- Fotografía
- Botón
- Tablero
- Listado
- Cita
Además de estos bloques fácilmente modulables, Gutenberg allanó el camino para crear diseños más complejos al tiempo que facilitaba el proceso de edición. Al organizar los bloques en grupos o columnas, los usuarios tienen más libertad para construir sus sitios.
Gutenberg también ha realizado muchos cambios para los desarrolladores de extensiones de terceros. Por lo tanto, la edad de oro del shortcode ha terminado, ya que ahora es posible para ellos crear sus propios bloques. En lugar de agregar un código corto como en el pasado, los usuarios de WordPress ahora pueden incrustar bloques de sus diversos complementos para agregar elementos a su contenido.

ALTERNATIVAS A GUTENBERG
Han pasado casi 3 años desde que salió Gutenberg. Desde su lanzamiento, ha seguido evolucionando y ha convencido a mucha gente. Sin embargo, se enfrenta a una feroz competencia ya que existen muchas alternativas como:
- Elementor (más utilizado)
- Beaver Builder
- Divi Builder
- Thrive Architect
- Oxygen Builder
- Brizy
- WPBakery (más antiguo)
Cuando usa WordPress, por lo tanto, tiene 3 opciones:
- Utilice Gutenberg, el editor de bloques instalado por defecto desde WordPress 5.0
- Desactive Gutenberg para volver al editor clásico
- Instale un creador de páginas de terceros como los que acabo de mencionar.
Los fans de una interfaz simplificada preferirán el editor clásico de WordPress. Este era el estándar antes de WordPress 5.0 y es más como una solución de procesamiento de texto tradicional. Es posible desactivar Gutenberg para volver al editor clásico. Para hacer esto, solo necesita instalar y activar el plugins Classic Editor . Menos visual, algunos lo preferirán a Gutenberg.
Si está buscando una solución que ofrezca más flexibilidad que Gutenberg, tal vez un creador de páginas externo lo convenza. Estas soluciones generalmente ofrecen una mayor flexibilidad en su uso así como un mayor número de posibilidades en términos de creación de contenido. Además, Gutenberg no ofrece la mejor edición visual y la función "Vista previa" sigue siendo fundamental para conocer el renderizado final de una página o un artículo. Aun así, Gutenberg sigue siendo más ligero en términos de código y su compatibilidad con las otras extensiones del catálogo sigue siendo incomparable.
Para la mayoría de los usuarios de WordPress, Gutenberg se presenta como el mejor compromiso. Mejora significativamente la experiencia en comparación con el editor clásico y ofrece suficiente flexibilidad para que no tenga que instalar un creador de páginas de terceros.
Los fundamentos de Gutenberg, el editor de bloques de WordPress
PRESENTACIÓN DE LA INTERFAZ DE GUTENBERG
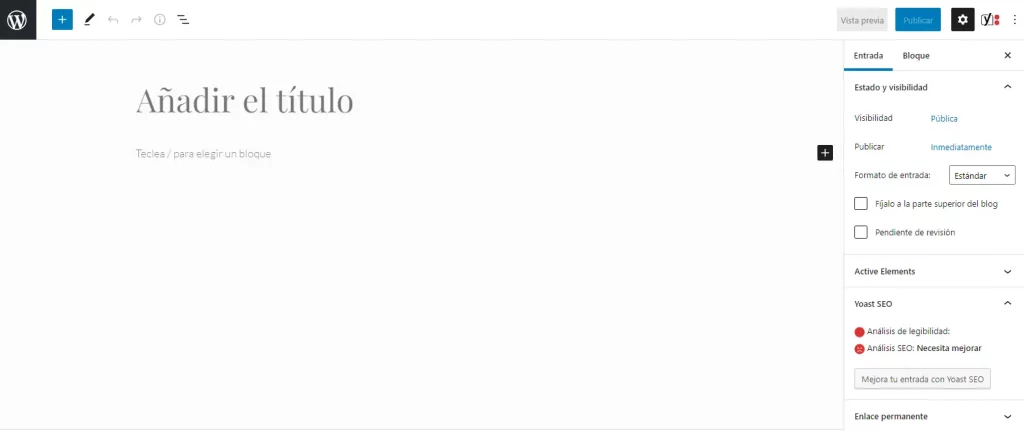
Cuando crea una página o un artículo, se encuentra en la interfaz de Gutenberg. A diferencia del editor clásico, Gutenberg es, por defecto, pantalla completa. Por lo tanto, la columna del lado izquierdo está oculta (a continuación explico cómo hacer que aparezca). Si no modifica los parámetros, debe salir del editor haciendo clic en el icono de WordPress en la parte superior izquierda para encontrarlo.

Como puede ver, la interfaz de Gutenberg está bastante simplificada. El énfasis está realmente en el contenido que ocupa la mayor parte de la pantalla. Los únicos elementos que aparecen son la barra de herramientas principal en la parte superior de la página y la columna lateral a la derecha.
ELEMENTOS DE LA BARRA DE HERRAMIENTAS PRINCIPAL
Elementos de la izquierda:
- Botón "+": permite consultar la biblioteca de bloques disponibles y agregarlos al contenido.
- Herramientas: este botón se utiliza para pasar del modo de selección al modo de modificación de los diferentes bloques.
- Deshacer y rehacer: estos comandos le recordarán una herramienta de procesamiento de texto como Word.
- Detalles ("i"): este botón abre una subventana que resume los diferentes bloques que componen su contenido (número de caracteres, palabras, títulos, párrafos y bloques).
- Lista: este botón abre un panel lateral a la izquierda que enumera los diferentes bloques que componen su contenido.
Elementos correctos:
- Guarde el borrador o cambie a borrador dependiendo de si la página o el artículo se publica o no
- Obtenga una vista previa de la página o el artículo en una computadora, dispositivo móvil o tableta
- Publicar o actualizar
- Mostrar u ocultar la barra lateral de configuración
- Opciones (tres pequeños puntos verticales)
Al hacer clic en las opciones, se abre un panel que le permite modificar la visualización del editor (modo de pantalla completa o visualización de la barra lateral izquierda del back office de WordPress, cambiar del editor visual a un editor de código, etc.).
ELEMENTOS DE COLUMNA LATERAL
Pestaña de artículo (configuración general del artículo o página):
- Condición y visibilidad
- Enlace permanente
- Categorías
- Etiquetas
- Foto principal
- Extraer
- Comentarios
Ficha Bloque (configuración específica del bloque seleccionado):
- Ejemplo de un párrafo: tipografía, color, configuración de texto, configuración avanzada
- Ejemplo de columnas: estilo, color, número de columnas, configuración avanzada
Dependiendo del tema y las extensiones que instale, se agregarán bloques y pestañas adicionales a la interfaz de Gutenberg.
AGREGAR O ELIMINAR BLOQUES CON GUTENBERG
Al hacer clic en el área de contenido, todo lo que tiene que hacer es comenzar a ingresar texto para crear un primer bloque de párrafo. Cada vez que presiona "Enter", el editor crea un nuevo párrafo en un bloque separado del anterior.
Para agregar otros bloques a su contenido (imágenes, tablas, columnas, videos, etc.), tiene varios métodos:
- Haga clic en el botón "+" en la barra de herramientas superior. Esto abre un panel a la izquierda de la pantalla que contiene la biblioteca de bloques disponibles:
- Textos: párrafo, título, listado, cita ...
- Medios: imagen, galería, audio, banner, video ...
- Diseño: botones, columnas, separadores, espaciado ...
- Widgets: shortcode, calendario, RSS, iconos de redes sociales ...
- Tema: título de la publicación, fecha de publicación, extracto de la publicación ...
- Contenido incrustado: Youtube, Twitter, Vimeo, Spotify, Reddit ...
- Haga clic en el botón "+" en el área de contenido. Esto abre un panel flotante compuesto por un campo de búsqueda de bloques, los 6 tipos de bloques más utilizados o un botón "Examinar todo" que abre la biblioteca.
Al pasar el mouse sobre las diferentes opciones de bloques con el mouse, tendrá una pequeña vista previa del bloque en cuestión. Para insertar un bloque más en el contenido, simplemente haga clic en el que necesita.
Finalmente, puede agregar bloques usando la tecla de barra ("/") en su teclado, más comúnmente conocida como la "barra". Al presionar "Enter" en su área de contenido, Gutenberg creará un nuevo párrafo (bloque por defecto). Sin ingresar ningún texto, presionar la tecla de barra en su teclado abrirá una pequeña ventana flotante que muestra la lista de los 9 tipos de bloques más comunes.
EDITA UN BLOQUE CON GUTENBERG
Como te dije anteriormente, cada bloque se puede modificar independientemente de los demás. Al hacer clic en un bloque de su contenido, aparece una barra de herramientas flotante. Será diferente dependiendo de si selecciona un párrafo, una imagen, una tabla, etc. Cada tipo de bloque a menudo tiene opciones específicas.
Si hace clic en un bloque de párrafo, la barra de herramientas flotante tiene los siguientes elementos, entre otros:
- Justificación del texto
- Formateo en negrita o cursiva
- Insertar un enlace
- Color de texto
- Editar en HTML
Si no desea que esta barra de herramientas esté flotando, puede configurar Gutenberg para que la muestre en la parte superior de la pantalla, justo debajo de la barra de herramientas principal. Para ello, debe hacer clic en la opción "Barra de herramientas superior" en las opciones avanzadas (3 pequeños puntos verticales en la parte superior derecha).
Además de esta barra de herramientas específica para cada bloque, el panel lateral derecho es contextual al bloque seleccionado. Al igual que la barra de herramientas flotante, la configuración es diferente de un bloque a otro.
MUEVE BLOQUES CON GUTENBERG
Con el editor de bloques de Gutenberg, es fácil mover bloques si necesita reorganizar el contenido. Puedes mover bloques de diferentes formas:
- Use las flechas hacia arriba y hacia abajo en la barra de herramientas flotante del bloque
- Arrastra y suelta usando el ícono formado por 6 pequeños puntos (haz clic en él y mantén presionado el botón mientras mueves el bloque)
- Copie o corte y luego pegue el bloque donde desea moverlo
Si solo desea mover un bloque a un lugar relativamente cercano a su posición inicial, puede usar las flechas. Para mover varios bloques a la vez, es mejor seleccionar los bloques en cuestión y usar la función de arrastrar y soltar o copiar / cortar y pegar.
USA COLUMNAS Y GRUPOS CON GUTENBERG
Por tanto, el editor de bloques de Gutenberg ofrece muchas posibilidades para crear contenido en WordPress de forma rápida y sencilla. Donde tiene una clara ventaja sobre su predecesor, el editor TinyMCE, es en la creación de diseños más sofisticados utilizando columnas o grupos de bloques. En Gutenberg, las columnas y los grupos son bloques que por sí mismos pueden contener otros bloques.
Las columnas son ideales para hacer diseños un poco más dinámicos. Por ejemplo, puede tener dos imágenes o dos textos uno al lado del otro. Con Gutenberg, puede crear un bloque formado por una a tres columnas de diferentes anchos:
- Una columna que ocupa todo el ancho
- Dos columnas cada una ocupando el 50% del ancho
- Dos columnas que toman respectivamente el 30% y el 70% del ancho
- Tres columnas, cada una con un tercio del ancho.
- Tres columnas que toman el 25%, 50% y 25% del ancho respectivamente
Los grupos son un poco diferentes. Al agrupar varios bloques en un grupo, puede moverlos más fácilmente en su contenido sin cambiar su disposición dentro del grupo. Como puede ver con la imagen de arriba, he creado un grupo de bloques que contiene un título, una imagen y dos párrafos. Utilizando las flechas o haciendo clic en el icono compuesto por 6 pequeños puntos, puedo mover el grupo como desee sin alterar su disposición.
AGREGAR COMPOSICIONES DE BLOQUES
En la biblioteca de bloques de Gutenberg, hay una segunda pestaña con compilaciones. Las composiciones son plantillas prediseñadas que puede utilizar para crear una página o un artículo más rápido. Los bloques contenidos en una composición siguen un determinado diseño que puedes añadir antes de modificarlos si es necesario.
Para darte algunos ejemplos, las composiciones pueden contener:
- Imágenes ordenadas según un diseño preciso
- Una lista de botones (por ejemplo, enlaces a redes sociales)
- Columnas con títulos y textos
- Galerías de imágenes
Se pueden usar algunas composiciones bastante complejas para crear el marco de una página completa. Gutenberg viene con su propio conjunto de composiciones internas y algunas extensiones pueden proporcionar composiciones adicionales. Todos los contenidos de una composición se pueden modificar. Por lo tanto, puede utilizar uno de ellos para crear una nueva página en su sitio de WordPress más rápidamente.
A menos que sepa codificar, actualmente no es posible crear sus propias composiciones con Gutenberg. Sin embargo, existen extensiones para solucionar el problema, como el excelente GenerateBlocks (que utilizo en este blog). WordPress.org también está lleno de composiciones que puede agregar mediante copiar y pegar en su sitio si lo desea.
USAR BLOQUES REUTILIZABLES
Los bloques reutilizables siguen el mismo principio que las composiciones, excepto que no se pueden modificar individualmente, página por página. Un bloque reutilizable puede aparecer en varias páginas o artículos dependiendo de dónde lo haya agregado. Pero, a diferencia de una publicación, la modificación de un bloque reutilizable en una página aplicará las mismas modificaciones a todas las demás en las que el bloque en cuestión esté presente.
Por lo tanto, es muy útil si desea agregar contenido a una gran cantidad de páginas pero no desea editarlo individualmente. Considere un ejemplo de un bloque reutilizable que contiene un número de teléfono o una dirección. Si este número o dirección cambiara, solo necesitaría modificar el bloque una vez para que todos los demás se actualicen.
Para crear un bloque reutilizable, solo tiene que seleccionar cualquier bloque (o grupo de bloques) de su contenido y luego hacer clic en los 3 pequeños puntos verticales de la barra de herramientas flotante. En la ventana correspondiente, haga clic en "Agregar a bloques reutilizables" y listo. Al agregar, debe dar un nombre al nuevo bloque reutilizable, es bajo este nombre que luego lo encontrará en la biblioteca.
Vaya más allá con el editor de bloques de Gutenberg
USE LA VISTA DE LISTA PARA SELECCIONAR UN BLOQUE
Con Gutenberg es bastante sencillo seleccionar un bloque que desea modificar o mover: simplemente haga clic en él. Pero a veces sucede que seleccionar un bloque en particular es difícil. Este es particularmente el caso cuando está en una columna o en un grupo.
Para evitar pasar 30 segundos haciendo clic aleatoriamente con la esperanza de seleccionar el bloque correcto, Gutenberg tiene una herramienta bastante útil: la "Vista de lista". Lo mencioné anteriormente en este artículo ya que esta vista está en la barra de herramientas principal, en la parte superior izquierda de la pantalla.
Para mostrarlo, haga clic en el icono de las 3 líneas horizontales. Al hacer clic en este botón, se abre un panel lateral que contiene la lista de todos los bloques que componen el contenido de su página o su artículo. Como una lista de puntos formada por diferentes niveles, los bloques contenidos en columnas o en grupos están más o menos desplazados para que el usuario pueda encontrar su camino más fácilmente.
Al pasar el mouse sobre la lista, Gutenberg resaltará cada bloque de contenido. Solo debes hacer clic en el bloque de tu elección para seleccionarlo.
OCULTAR BLOQUES INNECESARIOS
Al navegar por la biblioteca de bloques de Gutenberg, uno puede sentirse perdido rápidamente. Entre bloques de texto, medios o incluso contenido incrustado, la interfaz predeterminada ya contiene no menos de 80 bloques diferentes. Al agregar extensiones, la cantidad de bloques contenidos en la biblioteca puede llegar a ser muy grande rápidamente.
Para mantenerse organizado, el editor de bloques de WordPress tiene una función para ocultar los que no desea usar. Historia de mantener una interfaz limpia y minimalista. Para hacer esto, vaya a las opciones de Gutenberg (3 puntos verticales en la parte superior derecha) y luego haga clic en "Administrador de bloques".
Luego, solo tiene que anular la selección de todos los bloques que no está utilizando para eliminarlos de la biblioteca.
AGREGAR IMÁGENES DESDE EL ESCRITORIO
Para agregar una imagen con el editor de bloques de Gutenberg, el método clásico es agregar un bloque de imágenes a su contenido y luego seleccionar la imagen de su elección de la biblioteca de medios de WordPress. Sin embargo, existe un método más rápido.
De hecho, puede agregar imágenes directamente desde el escritorio de su computadora arrastrándolo. Elija una imagen en su computadora y arrástrela al lugar de su elección mientras mantiene presionado el botón de su mouse. Antes de soltar la presión sobre el botón, puedes ver dónde se insertará tu imagen gracias a la aparición de una línea azul horizontal.
AGREGAR ANCLAJES HTML
Si alguna vez ha agregado enlaces de anclaje HTML con el antiguo editor de WordPress, le alegrará saber que Gutenberg también le permite hacerlo, pero mucho más fácil.
Como recordatorio, los anclajes HTML le permiten crear enlaces a partes específicas de la misma página. Es, por ejemplo, mediante un sistema de anclajes HTML que se pueden crear tablas de contenido cuyos títulos y subtítulos apuntan hacia los diversos contenidos.
Para agregar un ancla con el editor de bloques de Gutenberg, debe ir a la configuración avanzada del bloque al que desea apuntar el enlace de anclaje HTML. En segundo lugar, agregue el enlace de anclaje en la parte correspondiente del contenido como en la imagen de arriba.
USAR FORMATO DE MARKDOWN PARA TÍTULOS
El formato de Markdown es una sintaxis especial para transformar fácilmente texto en formato HTML. Gutenberg incorpora funciones de formato de Markdown limitadas, especialmente para la integración de títulos Hn.
Cuando crea un nuevo bloque de texto, en lugar de transformarlo en un título a través de la biblioteca de bloques, puede escribir "##" y luego presionar la tecla de espacio. Esto transformará su bloque de texto en un bloque de título H2. Al escribir "###", tendrá un título H3, "####" un H4, etc.
Este es un pequeño truco muy práctico para ahorrar tiempo al escribir su contenido en WordPress.
USAR ATAJOS DE TECLADO
Finalmente, si desea brillar durante sus demostraciones de WordPress frente a una audiencia (o si solo desea ir aún más rápido), sepa que hay muchos atajos de teclado. Estos atajos le permiten realizar pequeñas acciones comunes más rápido que con el mouse.
Así encontramos atajos de teclado muy conocidos en el mundo informático como "Ctrl + S" para guardar o "Ctrl + Z" para cancelar.
Para acceder a la lista de atajos de teclado disponibles en Gutenberg, haga clic en las opciones (3 botones verticales en la parte superior derecha de la pantalla) o escriba "Shift + Alt + H" ("⌘ + Alt + H" en Mac).
BOOSTER GUTENBERG CON EXTENSIONES
Como mencioné anteriormente, los complementos que instala en su sitio de WordPress pueden agregar funcionalidad que se integra con el editor de bloques de Gutenberg. Como el editor está perfectamente integrado en el corazón de WordPress, los desarrolladores no han dejado de agregar sus propios bloques a la biblioteca base.
Algunos plugins están especialmente diseñadas para agregar funcionalidad adicional a Gutenberg. Entre los más conocidos, puedo citar Ultimate Addons para Gutenberg de Brainstorm Force (el mismo equipo que desarrolló el tema Astra WordPress ), GenerateBlocks (desarrollado por el equipo de GeneratePress ) o Kadence Blocks .
Estas extensiones generarán, por ejemplo, nuevos bloques o composiciones de bloques o incluso modificarán la interfaz del editor.
Pero otras extensiones de terceros también pueden influir en Gutenberg. Estoy pensando, por ejemplo, en YoastSEO o WPForms cuyo uso agrega bloques adicionales al editor.
Gutenberg: ¿pronto una edición de sitio completo?
Ante la creciente facilidad de uso de los competidores de WordPress como Wix, Gutenberg se presentó como una necesidad para permitir que nuestro CMS favorito permaneciera en la carrera. Sin embargo, tenga en cuenta que el editor de bloques de WordPress se encuentra solo en su primer paso.
Desde su lanzamiento en diciembre de 2018, el editor de bloques de WordPress de Gutenberg ha seguido evolucionando y mejorando. Así pasó de la etapa de Producto Mínimo Viable (MVP) a un constructor de páginas muy completo. Pero no se detendrá ahí porque el objetivo es convertirlo gradualmente en una solución de edición completa del sitio. Es decir una herramienta para modificar todos los elementos de un sitio web.
Por lo tanto, ya no se utilizará solo para crear páginas o artículos, sino también para editar todos los demás aspectos de un sitio web:
- Encabezados y pies de página personalizables
- Widgets
- Columnas laterales
- Plantillas de página
En este sentido, se parecerá cada vez más a un creador de páginas como Elementor, Divi Builder, Oxygen, Beaver Builder, Brizy o incluso Thrive Architect.
WORDPRESS 5.8: UN NUEVO PASO HACIA LA EDICIÓN COMPLETA DEL SITIO
Con la versión 5.8 de WordPress, Gutenberg ha dado un paso más hacia la edición completa del sitio. De hecho, esta actualización ha introducido la edición de columnas laterales y pies de página para reemplazar el antiguo sistema de widgets.
Cada área de widgets ahora puede ser modificada por un sistema de bloques que se parece mucho al constructor de páginas que les presenté anteriormente en este artículo. Los diferentes módulos dentro de cada zona ahora se pueden modular y modificar como bloques separados.
WordPress 5.8 también ha introducido bloques de temas que facilitan la adición de contenido dinámico, como una lista de las últimas publicaciones de blog con fechas de publicación, categorías, etc.
Finalmente, esta actualización marca la llegada de plantillas de edición para publicaciones o páginas. Esta función solo está disponible si el desarrollador de su tema la ha habilitado. Si este es el caso, puede verlo en la columna del lado derecho de Gutenberg, en la pestaña Página o Artículo y luego en "Plantilla" o "Plantilla".
Por lo tanto, es un nuevo paso que se ha dado hacia la edición completa del sitio, ya que este sistema debería extenderse a todas las funciones de edición de WordPress.
BLOCKBASE: UN VISTAZO AL FUTURO DE GUTENBERG
Para ver lo que Gutenberg tiene reservado para nosotros en los próximos meses y años, le aconsejo que haga 2 cosas:
- Instale y active el plugins Gutenberg
- Instala el tema Blockbase desarrollado por Automattic (el mismo equipo que desarrolla WordPress y una miríada de otros complementos)
Blockbase es como el laboratorio experimental de Automattic . Al asociarlo con la extensión de Gutenberg, es posible ver cuál será el futuro del CMS en términos de edición completa del sitio gracias a un nuevo editor que permite construir un tema desde cero. Con esta configuración, por lo tanto, puede construir todos los elementos y modelos que componen su sitio y no solo páginas o artículos.
Todos estos elementos sugieren que la edición completa del sitio cobrará impulso en el futuro. Gutenberg ya ha recorrido un largo camino desde sus inicios pero parece estar lejos de terminar. Bien podría ser que la forma en que usamos WordPress cambie drásticamente en los próximos años y que el sistema de temas actual experimente una verdadera metamorfosis. En cualquier caso, todo me lleva a creer que el editor de bloques de Gutenberg cobrará impulso con cada nueva actualización de WordPress.
Ahora sabe todo lo que necesita saber sobre Gutenberg para poder utilizarlo en todo su potencial.
